
Thunder Client: The successor to POSTMAN!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
In the Technology industry, there is a constant demand for
UPDATESin existing tools, libraries and, software. When such tools/software are not updated over a long time ( even if they don't need updates at that time), they are considered malicious or outdated.Postman which started as an extremely lightweight API testing tool has evolved so much in terms of features and environment that it is contemplated as a
separate platformfor building and using APIs.This article introduces a tool, precisely an
extensionwhich allows testing and using API's in VS Code. It turns out to be a complete game-changer concerning a developer's productivity and efficiency.No more switching between windows and complex UI.
What is Thunder Client?
Thunder Client is a REST API Client Extension that is extremely lightweight. One thing which I love about this extension is its clean, intuitive and no-brainer UI design.
Thunder CLient is best suited for someone who wants a simple to use UI, is low on memory, who just wants to simply test their APIs. For beginners, it is a thumbs up.

How to install?
- Search for the extension, install it.
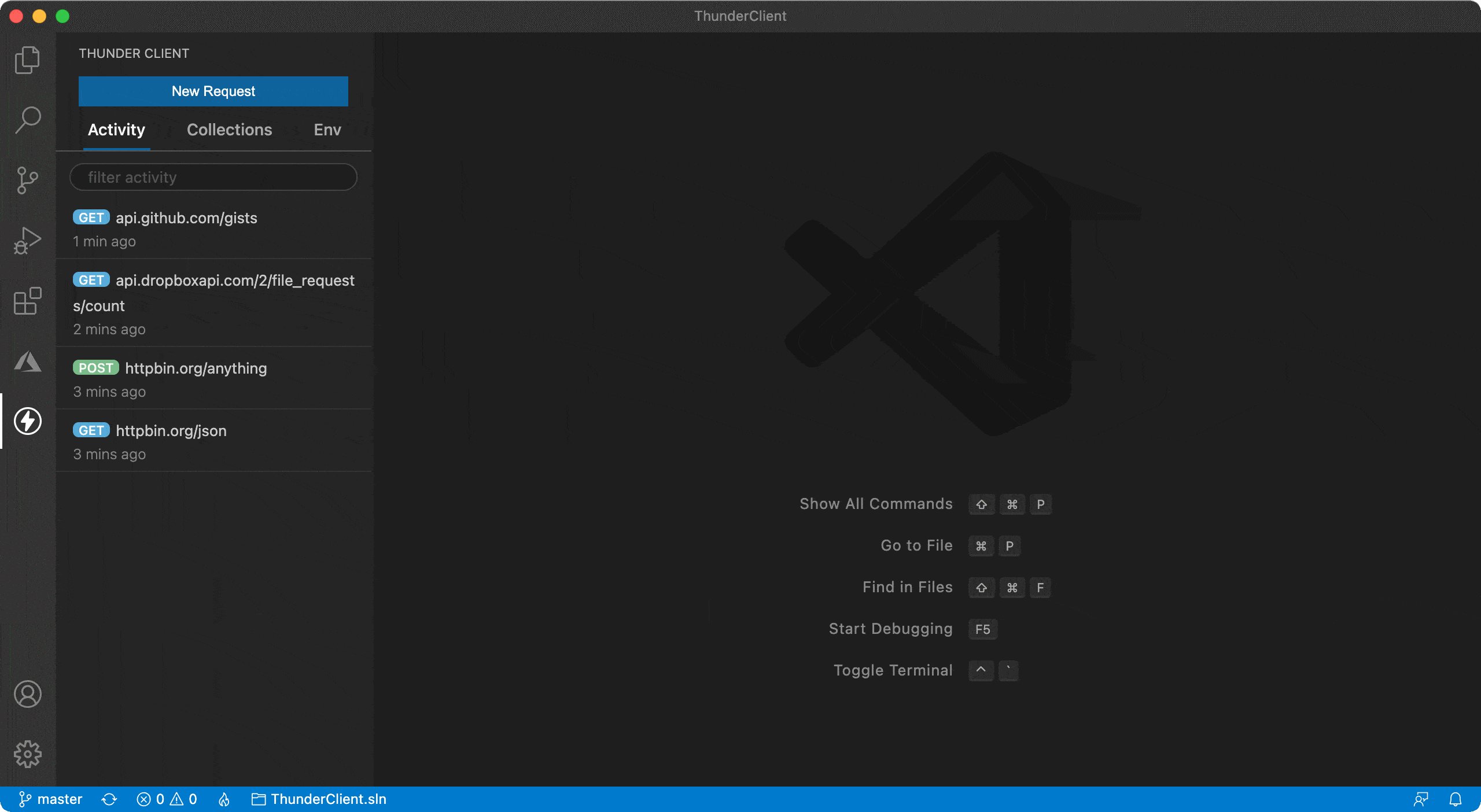
- Click on the Thunder Client icon on the Action bar of your VS Code. If you come from the command line world ->
(Cmd+Shft+P) type thunder and select Thunder Client: New Request
Features
- These features are listed in the order of my affection, however, you can check upon their official list.
- Send HTTP/HTTPS API request using any of the methods GET, POST, PUT, DELETE, PATCH, HEAD and OPTIONS.
-
Collection Runner: Users can run all their requests at once using Collections. The runner will execute all requests and test cases and display the result.
-
Scriptless Testing: In Postmen and other API testing tools, a lot of code is needed to be written to perform basic testing using scripting for example status code equal 200. In Thunder Client, it is
GUI based tests, where you select a couple of dropdowns to do most standard tests very easily without any scripting knowledge. -
Environment Variables: If there is a string that is repeating more than once, Thunder CLient supports environment variables. Users need to use
{{variable}}syntax in required fields. -
Authentication: From a developer's perspective UI is well-thought-out. It supports
Basic Auth, Bearer Token and OAuth 2.0 token generationwhich are used to test secured and protected API endpoints.
Thunder Client in Action
-
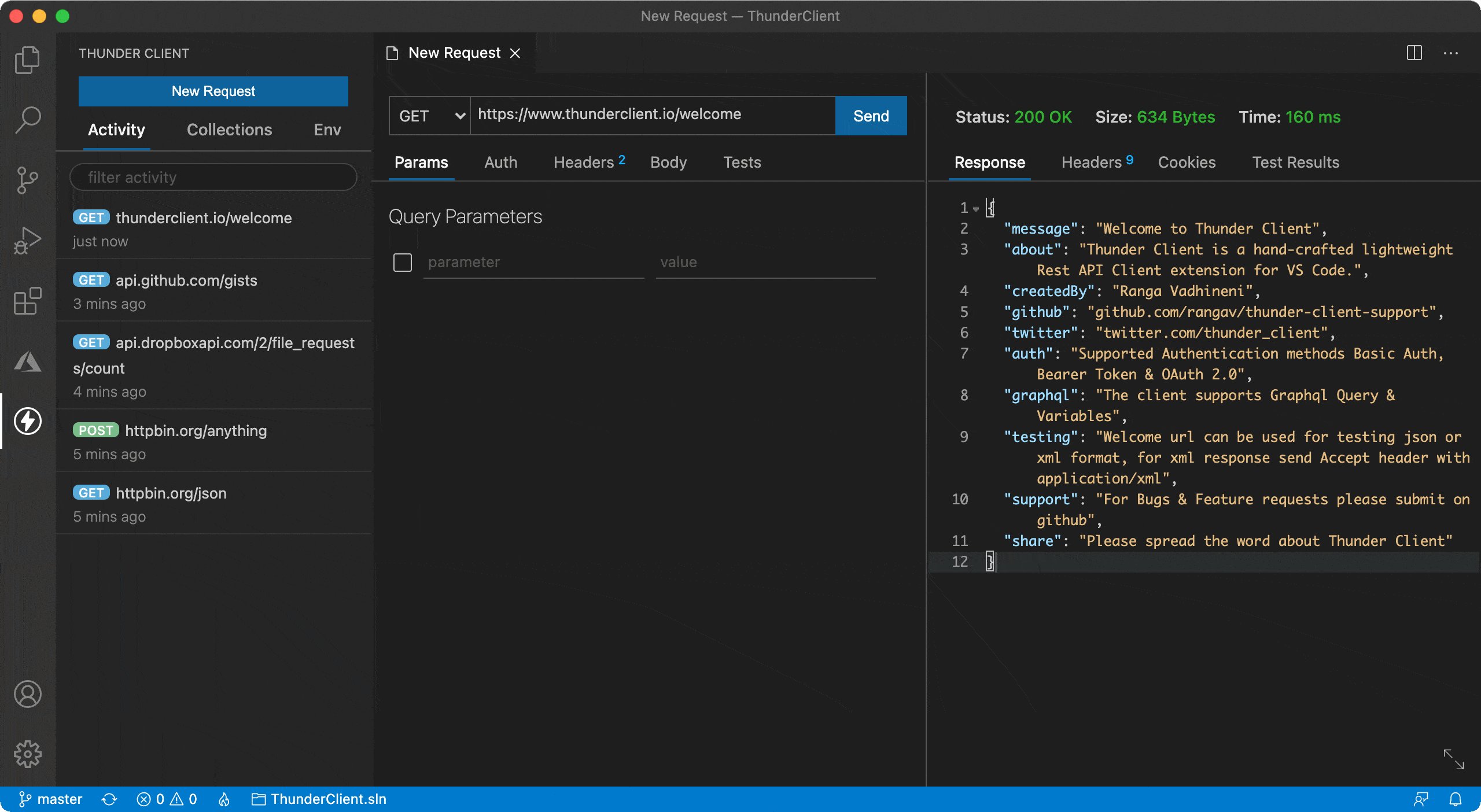
Send HTTP/HTTPS API request
Click on New Request, select your request type from the dropdown by default its GET for a new request. To test this, we will be using reqres API. Upon sending request we can see colour-coded response, status code and of course headers.


-
Creating collections & Collection Runner
Adding requests and running a runner on them becomes a piece of cake using
Thunder Client's GUI.


-
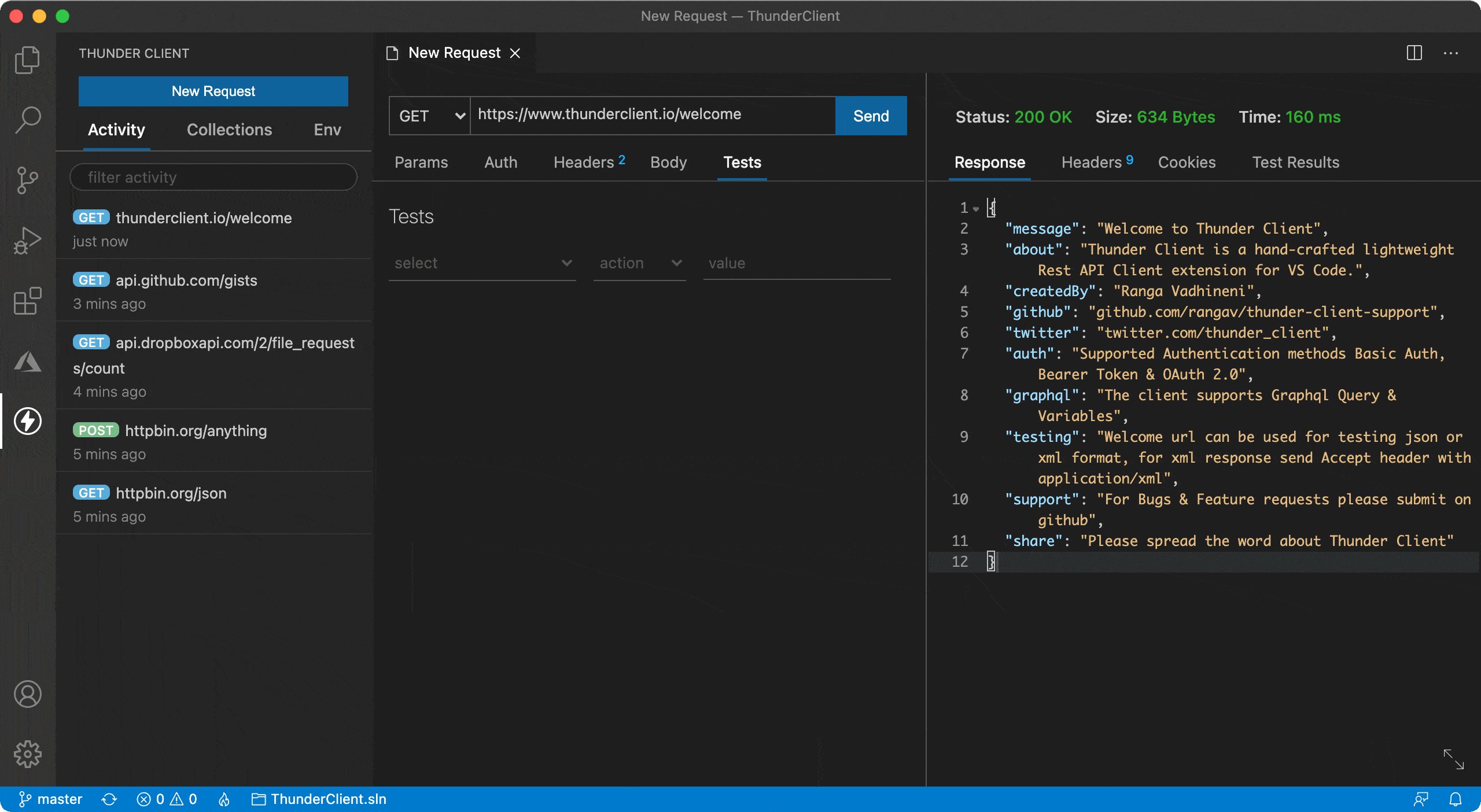
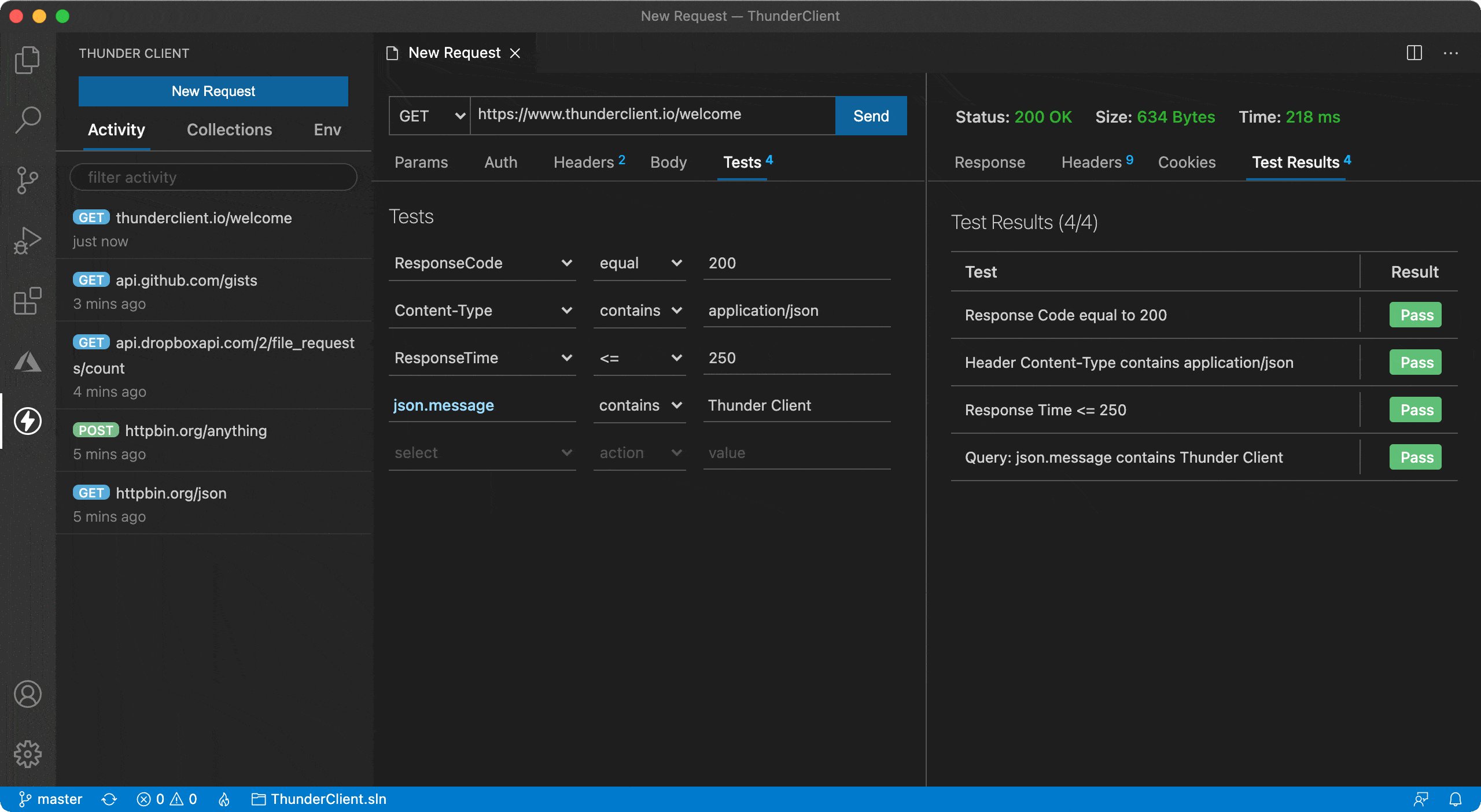
Scriptless Testing
With such dropdowns and easy to use GUI, writing test cases is less than a minute job that requires absolutely no knowledge. The same tests to do in scripting takes a lot of time and knowledge of
chai scripting is needed.
-
Using Env variables & Testing protected APIs
Thunder Client allows users to use
{{variable}}in the environment. For protected APIs, there are a lot of options from basic auth to generating OAuth2.0 tokens.

Sum-up
VS Code has become a De facto standard in the industry when it comes to writing code, and Thunder Client makes it even better by enabling developers to test that code/API in VS Code.
Ofcourse it cannot replace postman or insomnia when developers need professional testing or complex features. I personally like Thunder Client, because it is born to solve problems like Postman desktop client is becoming slow to load or confusing UI or clients that require multiple clicks to make a simple API request.
The future of Thunder Client looks bright, but it will be interesting to see whether the demands of industry will supersede its lightweight nature or not.
Till then, Happy Learning!










